Couleur d'accompagnement
Par Kozlika, jeudi 10 novembre 2005 à 20:04 :: Personnalisations :: #10 :: rss
Si vous avez le rouge en horreur, ça doit pouvoir s'arranger. En changeant systématiquement le rouge par une autre couleur ou en variant avec plusieurs couleurs.
Comment :
Remplacement de couleurs
Outre la couleur du texte courant (voir Aspect du texte), la couleur d'accompagnement dominante de Kit est par défaut un rouge au code hexadécimal #a71602. Elle intervient en cinq endroits de la feuille de style : la couleur des liens (dont le titre du blog) au repos ou visités (a:link, a:visited), la bordure inférieure du haut de page, le pointillé bordant le menu, la bordure des citations de code
Pour modifier cette couleur en une autre couleur faites un chercher / remplacer sur #a71602 pour la couleur de votre choix.
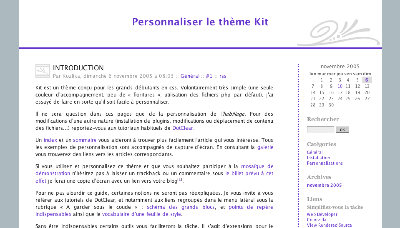
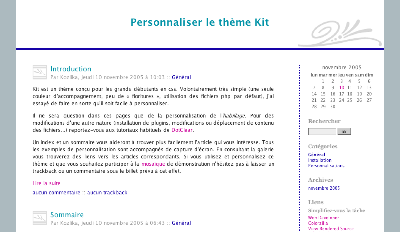
Voici un exemple avec le remplacement systématique de #a71602 par #66c :[1]
Les autres couleurs utilisées sont :
#66c: la couleur du code.#666: le gris du texte du menu latéral, des liens au survol, de la mention de la langue des liens, des intertitres (niveaux h3 à h6) des billets, des étiquettes (labels) des formulaires.#999pour la ligne d'informations sous le titre du billet et la bordure supérieure du pied de page.#dddla ligne verticale à la gauche des citations
Vous pouvez garder la même répartition en modifiant les codes sur le même principe de chercher/remplacer que décrit ci-dessus pour le rouge.
Ajouter des variations
Pour distribuer les couleurs selon un autre choix, on modifie (ou on ajoute si elle n'existe pas) la propriété color avec la valeur choisie dans la règle concernant ce(s) élément(s) comme ci-après. Si aucune règle spécifique n'est déterminée pour l'élément, on la crée.
Un exemple avec la liste des modifications suivantes :
- Modification de la couleur des liens en général.
Remplacement dansa:linket dansa:visited->color : #c09; - Modification de la couleur de la bordure de l'entête.
Remplacement dans#top->border-bottom : 4px solid #1602a7; - Modification de la bordure pointillée du menu.
Remplacement dans#sidebar->border-left : 1px dashed #1602a7; - Modification de la couleur du titre du blog.
Ajout dans#top h1 a->color : #0293a7; - Modification de la couleur des titres de billet.
Remplacement dans.post-title a->color : #0293a7; - Modification de la couleur des liens dans les infos de billet, les infos du nombre de commentaires et trackbacks, les liens des boites catégories et archives dans le menu.
Création ->.post-info a, .post-info-co a, #categories a, #archives a { color : #1602a7; }
Notes
[1] Pour les codes hexadécimaux des couleurs lorsque les chiffres vont par paire on peut les « résumer » avec le premier de chaque paire. Ainsi, #66c est l'équivalent de #6666cc.