Quelques points de repère indispensables
A moins que vous ne souhaitiez opérer de grands changements, vous n'aurez à intervenir que sur deux fichiers :
- template.php (détaillé)
- style.css (un exemple commenté)
Quel rôle remplissent ces deux fichiers ? Comment opèrent-ils entre eux ?
template.php
(Et les fichiers qui lui sont associés : post.php, list.php, form.php.)
Ce fichier, écrit en xhtml et php, donne le contenu et la hiérarchie de votre page. Si vous voulez ajouter ou supprimer des éléments de la page, c'est là que ça se passe. Un exemple concret : Ajouter des trucs, enlever des machins. Ce fichier se trouve dans le sous-dossier dotclear/themes/theme_choisi. S'il n'y figure pas c'est que votre thème utilise le template.php par défaut, c'est donc dans le sous-dossier dotclear/themes/default que vous le trouverez, puis le copierez ainsi que tous les fichiers portant l'extension .php vers le répertoire de votre thème personnalisé.
Ce fichier est le fichier du contenu sans aucune mise en forme mais déterminant les niveaux hiérarchiques et les éléments de votre page.
Si vous n'avez aucune connaissance du langage php, il est vivement déconseillé de toucher aux codes compris entre <? php et ?>.
style.css
On appelle ce fichier une "feuille de style". C'est ici que se détermine tout ce qui concerne la mise en forme de la page : caractères, emplacement des éléments, couleurs, etc.
Interaction
Chaque élément du template.php peut être décrit ("stylé") dans la feuille de style en suivant ces règles :
<div id="machin"> ... </div>dans le template est décrit par#machin { ... }dans la feuille de style.<div class="truc"> ... </div>par.truc { ... }(notez le point avant l'identifiant).<p> ... </p>ou<h1> (...) </h1>, etc. parp { ... }ouh1 { ... }, etc.
Ces indications ne sont que des exemples. Pour approfondir ce survol, les liens de Ma boîte à outils, section Bases html et css, vous dirigent vers des sites bien utiles.
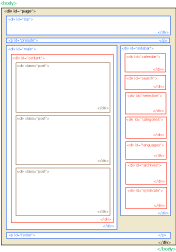
Visualiser les boîtes
En cliquant sur l'image ci-dessous, vous pouvez visualiser une vue schematique de l'emboitement des éléments du blog :
Et une autre page de visualisation "radiographique" peut être utile à ceux qui comme moi ne comprennent vraiment que "quand il y a des images" ;-)
Wé, mais attends deux secondes : il y a d'autres fichiers dans le répertoire du thème par défaut ! Ils font quoi ceux-là ?
Ah oui, fort juste Auguste, en voici la liste et quelques explications :
img: c'est le répertoire où sont rangées les images utilisées par le thème.smilies: c'est le répertoire où sont rangés les smileys utilisés par le thème.desc.xml: la fiche d'identité du thème.form.php: ce fichier est appelé lors de l'affichage d'un billet. Il contient le formulaire de rédaction des commentaires.layout.css: contient la structure des grandes boîtes du thème. Il est appelé au début du fichierstyle.csspar l'instruction@import "layout.css";.layout-gauche.css: on l'utilise en remplacement delayout.csssi l'on veut que le menu latéral soit placé à gauche plutôt qu'à droite. Pour cela, dansstyle.csssupprimer/*et*/autour delayout-gauche.css.list.php: appelé par le fichiertemplate.phpil contient la présentation des billets en liste à l'accueil, pour les archives, l'affichage par catégories, etc.post.php: appelé par le fichiertemplate.phpil contient la présentation du billet seul avec le formulaire des commentaires associé (form.phpcité plus haut).prepend.php: ce fichier a deux utilités. D'une part il sert à stocker des fonctions personnalisées. D'autre part il "précharge" en mémoire les fichiers utiles au thème.

Commentaires
1. Le samedi 2 avril 2005 à 13:18, par robby
2. Le samedi 2 avril 2005 à 15:59, par Kozlika
3. Le samedi 2 avril 2005 à 17:32, par robby
4. Le samedi 2 avril 2005 à 21:49, par Kozlika
5. Le mardi 30 août 2005 à 17:24, par Rodolphe
6. Le mardi 30 août 2005 à 18:15, par Kozlika
7. Le mardi 6 septembre 2005 à 16:30, par zó
8. Le lundi 19 septembre 2005 à 13:21, par black_code
9. Le samedi 9 décembre 2006 à 14:07, par ted
10. Le jeudi 5 avril 2007 à 10:37, par sky
11. Le lundi 25 juin 2007 à 17:05, par France
12. Le jeudi 7 août 2008 à 12:40, par Françoise