Bannière
Par Kozlika, dimanche 6 novembre 2005 à 10:52 :: Personnalisations :: #7 :: rss
Un logo, une image comportant le titre ou un simple fond de couleur, mais toujours cliquables pour un retour à l'accueil, toutes les solutions proposées ici ne réclament de changements que dans la feuille de style et restent lisibles en cas de désactivation des images et accessibles au navigateurs oraux. La preuve en code et en capture d'écran.
Les variantes abordées dans cet article :
- préambule
- un fond de couleur
- un logo
- un motif répétitif
- une bannière avec titre en surimpression
- une bannière-titre
- Effet au survol
Pour la bannière, plusieurs règles entrent en jeu dans la feuille de style : #top (tout le bloc d'entête, qu'on ne touchera pas), #top h1 (le titre), #top h1 a (la partie lien du titre - en l'occurrence, tout le titre), #top h1 a:hover (le comportement du lien au survol, que je traiterai séparément à la fin de ce tuto).
#top h1 {
margin : 0;
height : 116px;
}
#top h1 a {
display : block;
height : 76px;
padding : 40px 0 0 0;
background : #fff url(images/deco-top.png) no-repeat bottom right;
}
Pour comprendre la suite : ces règles sont rédigées de façon que tout le top soit considéré comme une zone cliquable afin de faciliter la pose d'une bannière.
Dans le cadre de ce guide je n'évoquerai pas le placement d'une image directement dans le fichier template.php mais si les solutions proposées ici ne conviennent pas à votre objectif vous pouvez vous reporter au tutoriel Un blog à votre bannière sur le Petit DotClear illustré.
Un fond uni
Pour une couleur unie, remplacez simplement dans top h1 a la ligne de background par :
background : #cedec3;
Dans cet exemple, on obtient un fond de top gris-vert :
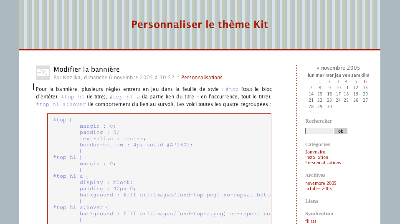
Un logo ou une image décorative
Le cas d'une image décorative étant celui du thème par défaut, si cette formule vous convient il vous suffira de remplacer dans le répertoire /kit1/images/ la vignette deco-top.png par l'image de votre choix puis de la placer en réglant les deux derniers paramètres de la ligne de background de #top h1 a. Ainsi :
background : #fff url(images/deco-top.png) no-repeat center left;
affichera l'image choisie au milieu de la hauteur et à gauche du bandeau. Comme ceci :
Pour un placement précis, voir les propriétés de background position
Un motif répétitif
Si vous souhaitez utiliser un motif répétitif choisissez-le, placez l'image dans le répertoire /kit1/images. Dans la règle de #top h1 a, remplacer la ligne de background par :
background : #fff url(images/fond-top.png);
Voilà. Vous avez maintenant une superbe bannière en toile à matelas :
(Image fond-top.png disponible dans le répertoire zegoodies.)
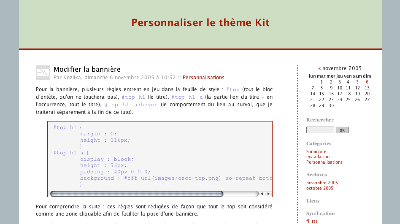
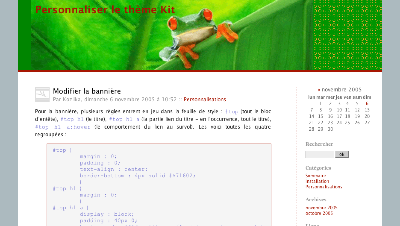
Une bannière avec le titre en surimpression
Tout d'abord vous devrez être conscient d'une difficulté que vous devrez traiter : si la largeur de votre page est fluide il faudra « ruser » pour que la bannière s'insère harmonieusement quelle que soit la largeur. Soit en choisissant une image qui s'accomode d'un fond soit en créant un fond sous le fond si je puis dire.
Ou fixer la largeur Fixe ou fluide ?) de la page en fonction de votre bannière :)
En tout état de cause, voici le code pour insérer une bannière. J'ai choisi une image du site Backgrounds Archives, que je vous incite à mettre prestement dans vos marque-pages !, et j'en ai extrait une portion (660px*176px) pour ma bannière. Pour habiller l'image, je pose une large bordure gauche et un motif répétitif dans le fond du titre.
#top h1 {
margin : 0;
padding : 0;
height : 176px;
text-align : left;
background : transparent url(images/grenouille-fond.png);
border-left : 30px solid #008500;
}
Et je fais superposer le lien en un bloc de même hauteur avec l'image de la bannière en background. Le padding est réglé pour placer le titre. Attention, le total de height + padding-top doit être égal à la hauteur de l'image.
#top h1 a {
display : block;
height : 166px;
padding : 10px 0 0 10px;
background : transparent url(images/grenouille.png) no-repeat top left;
}
Ma bannière est en place :
(Images disponibles dans le répertoire zegoodies.)
Une image-titre
Si votre bannière comporte le titre lui même et que vous ne souhaitez donc pas que le titre texte soit affiché par dessus, il existe plusieurs façons de traiter le cas.
Votre image comporte une zone de couleur uniforme
Dans ce cas à l'aide des valeurs de padding de #top h1 a (n'oubliez pas que la somme height + padding-top + padding-bottom doit être égale à la hauteur de l'image) on place le texte dans cette zone uniforme en lui attribuant la même couleur. N'hésitez pas dans #top h1 à réduire la taille des caractères pour pouvoir plus facilement le dissimuler. Par exemple, avec ce code :
#top h1 {
margin : 0;
height : 200px;
font-size : 12px;
}
#top h1 a {
display : block;
height : 200px;
padding : 0;
background : #758cb8 url(images/titre-givre.png) no-repeat top center;
color : #a4e1fc;
}
On obtient ce résultat :
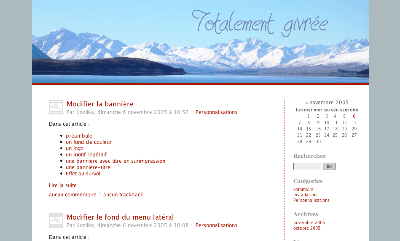
(Photo piochée chez StockExchange recadrée disponible dans le répertoire zegoodies.)
J'ai donné au lien la couleur du ciel, réduit les caractères, placé le texte avec un alignement gauche. Dans cet exemple il n'a pas été nécessaire de modifier le placement, celui par défaut convenant très bien. Note : il est préférable de donner aux caractères une taille pas trop petite (ici 12px) de façon que si le visiteur utilise un navigateur avec images désactivées il puisse néanmoins lire le titre du blog.
L'image ne comporte pas de zone uniforme
Il existe presque toujours une possibilité de masquer le titre à l'affichage et je laisse votre imagination faire le reste en partant de cet exemple :
#top h1 {
margin : 0;
height : 200px;
font-size : 12px;
}
#top h1 a, #top h1 a:hover {
display : block;
height : 14px;
padding : 186px 0 0 0;
background : #A71602 url(images/raoul.png) no-repeat top center;
color : #fff;
}
#top {
border : none;
}
#content, #sidebar {
margin-top : 0;
}
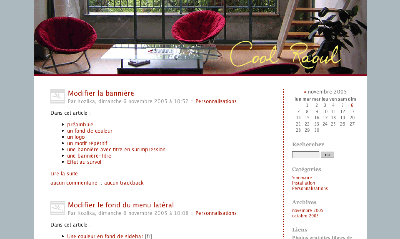
qui produira ce résultat :
Pour réaliser ce haut de page, j'ai ajouté sous l'image du bandeau la bordure rouge plus un espace de quelques pixels de la même couleur que le fond de page (voir l'image). Puis j'ai placé le titre texte dans cette partie inférieure, en blanc. Il disparaît ainsi à la vue lors de l'affichage de l'image. Le fond rouge placé sous l'image permettra qu'en cas de désactivation de l'affichage des images le titre soit visible.
Vous noterez également que j'ai enlevé la bordure sous le top (puisqu'elle est maintenant incluse dans l'image) et que j'ai supprimé la marge au-dessus de l'espace des billets et du sidebar pour ne pas créer un espace trop grand sous la bannière en raison de la bande blanche servant à placer le titre texte. J'ai ici isolé ces règles dans un souci de clarté mais vous pouvez tout simplement supprimer les déclarations de bordure dans #top, et de marge haute dans #content et #sidebar.
Effet au survol
Le thème offre un effet au survol de la bannière. Il est obtenu par le placement d'une autre image dans la règle de mise en forme du survol du lien :
#top h1 a:hover {
background : transparent url(images/deco-top-a.png) no-repeat bottom right;
}
L'image que vous placerez dans la déclaration de background sera affichée lors du survol. Si vous ne souhaitez pas afficher une image mais changer la couleur du titre par exemple, il suffira d'indiquer à la place de la déclaration de background une déclaration de color.
Note : attention si vous ne souhaitez aucun effet au survol, pensez à supprimer ou commenter ces trois lignes.