Ajouter un truc, retirer un machin
Même si l'un des thèmes proposés par DotClear ou par ses utilisateurs vous convient parfaitement, il y a de fortes chances que vous vouliez en personnaliser le contenu par l'ajout ou la suppression d'éléments composant votre page. À titre d'exemple, détaillons l'ajout de votre nom au pied de la page, l'ajout d'infos personnelles dans le menu latéral (sidebar) ou le retrait du calendrier des billets dans ce même menu latéral. Pour les uns comme pour les autres, tout se passe dans le fichier template.php.
Rappel : Si ce fichier n'est pas présent dans le répertoire de votre thème, copiez-le ainsi que tous les fichiers portant l'extension .php du répertoire themes/default vers celui du thème que vous utilisez.
Ajouter un p'tit truc
Tout en bas de la page de votre blogue, vous voyez la ligne "propulsé par dotclear". Cela peut-être un bon endroit pour y placer vos propres informations. Dans les dernières lignes du template.php vous trouverez ceci :
<p id="footer"><a href="http://www.dotclear.net/"> propulsé par DotClear</a></p>
Vous pouvez y ajouter votre nom par exemple :
<p id="footer">Le blog de Tartempion est <a href="http://www.dotclear.net/"> propulsé par DotClear</a></p>
Et même votre adresse mail :
<p id="footer">Le blog de <a href="mailto:tartempion@bidule.truc">Tartempion</a> est <a href="http://www.dotclear.net/">propulsé par DotClear</a></p>
Ajouter un gros truc
Mais peut-être voulez-vous ajouter non quelques mots mais carrément une boîte ? Prenons par exemple le cas de l'ajout d'une sorte de fiche d'identité dans le menu latéral.
Poupées russes
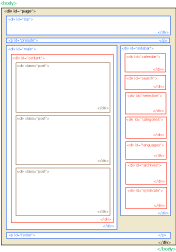
Comme on peut le constater en observant les pages de radiographie ou de template commenté, la structure d'une page est faite d'emboîtement d'éléments. Ainsi, le menu latéral (sidebar) est une grande boîte comprise dans la boîte page. Le sidebar contient d'autres boîtes : calendar, selection, categories, etc. Le début d'une boîte est signalé par le code <div id="nom-de-la-boite"> et sa fermeture par </div>.
Organisation générale
Voyons les grandes boîtes composant le blog :
<div id="page">début de la page<div id ="top">[...]</div>Entête<div id="main">début de la partie principale (contient les billets)<div id="content>debut de la boite intérieure de cette partie principale<div class="post">[...]</div>un billet<div class="post">[...]</div>un autre billet<div class="post">[...]</div>un autre billet (etc.)
</div>fermeture du content
</div>fermeture du main<div id="sidebar">début du menu latéral<div id="search">[...]</div>recherche<div id="calendar">[...]</div>calendrier des billets<div id="selection">[...]</div>à retenir<div id="categories">[...]</div>catégories<div id="archives">[...]</div>archives<div id="links">[...]</div>liens<div id="syndicate">[...]</div>syndication
</div>fermeture de sidebar<p id="footer">[...]</p>pied de page
</div>fermeture de la page.
Revenons à notre exemple : pour ajouter un bloc (une boîte, une div) contenant quelques informations personnelles en haut du menu, il faudra alors ajouter une boîte au-dessus de la recherche avec sa balise d'ouverture et sa balise de fermeture :
<div id="infoperso"> [...] </div>
Puis de la remplir avec le contenu de votre choix. Un exemple :
<div id="infoperso"> <!-- ouverture de la boîte -->
<h2>Informations personnelles</h2> <!-- un titre -->
<ul><li>Mon nom : Tartempion</li>
<li>Ma photo <img src="url-vers-mon-portrait" alt="voici ma photo" /></li>
<li>M'écrire : tartempion[at]fournisseur.ext</li>
</ul>
</div> <!-- fermeture de la boite des informations personnelles -->
Remarque
J'ai choisi pour cet exemple l'ajout d'une liste (reconnaissable aux balises <ul> (la liste) et <li> (ses items) mais il aurait pu bien sûr s'agir de simples paragraphes, auquel cas on utiliserait pour chaque paragraphe les balises <p> au début et </p> à la fin.
Retirer un machin
Pour retirer un élément de la page, il vous suffira de repérer cet élément dans le fichier template.php et de supprimer ces lignes, ouverture et fermeture comprises. Ainsi, pour supprimer le calendrier des billets on enlèvera la portion suivante :
<div id="calendar">
<h2>Calendrier</h2>
<?php #Affichage du calendrier
dcCalendar('<table summary="Calendrier">%s</table>'); ?>
<span></span>
</div>
Commentaires
1. Le mercredi 15 juin 2005 à 21:29, par Sined
2. Le samedi 18 juin 2005 à 14:55, par Kozlika
3. Le dimanche 24 juillet 2005 à 09:57, par RaZorbacK
4. Le mercredi 27 juillet 2005 à 08:11, par Kozlika
5. Le samedi 30 juillet 2005 à 14:02, par Mme Marcadet
6. Le lundi 1 août 2005 à 08:08, par Kozlika
7. Le mercredi 31 août 2005 à 20:25, par Nicandre
8. Le mardi 13 septembre 2005 à 02:14, par Neph
9. Le mardi 13 septembre 2005 à 06:07, par Kozlika
10. Le mardi 13 septembre 2005 à 14:34, par Neph
11. Le dimanche 18 septembre 2005 à 17:33, par Lilou
12. Le lundi 19 septembre 2005 à 08:09, par Kozlika
13. Le jeudi 20 octobre 2005 à 16:52, par m2v
14. Le vendredi 21 octobre 2005 à 08:10, par Kozlika
15. Le vendredi 21 octobre 2005 à 11:19, par m2v
16. Le mardi 6 décembre 2005 à 18:26, par Nicolas_W
17. Le mardi 6 décembre 2005 à 19:36, par Kozlika
18. Le mardi 6 décembre 2005 à 22:47, par Nicolas_W
19. Le mercredi 7 décembre 2005 à 04:11, par Kozlika
20. Le mercredi 7 décembre 2005 à 17:14, par Nicolas_W
21. Le dimanche 1 janvier 2006 à 14:54, par ryla
22. Le dimanche 1 janvier 2006 à 15:02, par Kozlika
23. Le mardi 3 janvier 2006 à 10:18, par Miradoo
24. Le samedi 28 janvier 2006 à 22:03, par La Flamme
25. Le lundi 30 janvier 2006 à 12:54, par Kozlika
26. Le lundi 30 janvier 2006 à 20:09, par La Flamme
27. Le vendredi 24 février 2006 à 21:22, par graphomaniax
28. Le samedi 25 février 2006 à 03:18, par Pep
29. Le samedi 25 février 2006 à 17:02, par graphomaniax
30. Le mardi 28 février 2006 à 16:55, par riri
31. Le mardi 28 février 2006 à 18:46, par Kozlika
32. Le jeudi 9 mars 2006 à 16:31, par François M.
33. Le vendredi 10 mars 2006 à 11:05, par Kozlika
34. Le mardi 14 mars 2006 à 14:38, par François Meunier alias "M"
35. Le samedi 25 mars 2006 à 10:33, par Cedric_g
36. Le samedi 25 mars 2006 à 10:37, par Cedric_g
37. Le lundi 24 avril 2006 à 13:40, par dioove
38. Le samedi 20 mai 2006 à 19:08, par waZaaaAAA
39. Le mardi 23 mai 2006 à 15:41, par Kozlika
40. Le mardi 23 mai 2006 à 21:55, par Mael
41. Le mercredi 24 mai 2006 à 07:21, par Kozlika
42. Le jeudi 13 juillet 2006 à 11:06, par Brounoh
43. Le jeudi 13 juillet 2006 à 11:28, par Brounoh
44. Le mercredi 1 novembre 2006 à 12:00, par Hey
45. Le mercredi 6 décembre 2006 à 12:30, par JPM Rafelenco
46. Le mercredi 6 décembre 2006 à 14:55, par JPM Rafelenco
47. Le samedi 13 janvier 2007 à 18:49, par ocgall
48. Le mercredi 24 janvier 2007 à 08:40, par guigz
49. Le mardi 29 mai 2007 à 13:40, par Olivier
50. Le mardi 29 mai 2007 à 14:06, par Kozlika
51. Le mercredi 20 juin 2007 à 14:52, par causa.rei
52. Le mardi 25 décembre 2007 à 18:47, par Frandelh
53. Le mercredi 26 décembre 2007 à 13:59, par Kozlika
54. Le mercredi 26 décembre 2007 à 14:05, par Kozlika
55. Le vendredi 27 juin 2008 à 18:21, par CaP
56. Le samedi 16 janvier 2010 à 17:00, par Lulu