Gros plan sur template.php
Le fichier détaillé du thème par défaut (DotClear version 1.2).
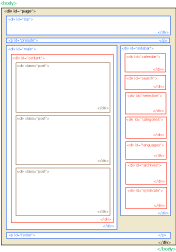
Vue schématique de ce fichier :
Conventions
Dans les fichiers de DotClear, on trouve souvent des commentaires, ce qui rend la vie facile à ceux qui veulent les modifier. Selon le type de fichier ou la partie de code concernée, ces commentaires sÕécrivent différemment, mais ont tous le même effet : les lignes marquées comme commentaires ne seront pas interprétées par les navigateurs.
Commentaires PHP
# ce caractère au début de la ligne signale un commentaire
<?php
# ***** BEGIN LICENSE BLOCK *****
# This file is part of DotClear.
# Copyright (c) 2004 Olivier Meunier and contributors. All rights
# reserved.
# ......... #
# ***** END LICENSE BLOCK *****
?>
Commentaires HTML
tout ce qui est entre <!-- et --> est un commentaire
<!-- Blocs en plus pour ajouter des images en tout genre si besoin -->
Commentaire dans une feuille de style (CSS)
tout ce qui est entre /* et */ est un commentaire
/* Extra blocks --------------------------------------- */
Nous vous conseillons, si vous faites des modifications, d'user et d'abuser des commentaires afin de pouvoir vous y retrouver plus facilement...
La déclaration
Il est raisonnable de ne rien toucher ici. C'est l'endroit où se règlent tous les paramètres qui serviront aux navigateurs pour lire la page. (Le passage en gras est la procédure qui détermine votre feuille de styles grâce au choix que vous aurez fait d'un thème dans l'interface de configuration.)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php dcInfo('lang'); ?>"
lang="<?php dcInfo('lang'); ?>">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=<?php dcInfo('encoding'); ?>" />
<meta name="MSSmartTagsPreventParsing" content="TRUE" />
<?php dcHeadLinks(); ?>
<link rel="alternate" type="application/rss+xml" title="RSS" href="<?php dcInfo('rss'); ?>" />
<link rel="alternate" type="application/xml" title="Atom" href="<?php dcInfo('atom'); ?>" />
<meta name="DC.title" content="<?php dcInfo(); ?>" />
<title><?php dcSinglePostTitle('%s - '); dcSingleCatTitle('%s - ');
dcSingleMonthTitle('%s - '); dcInfo(); ?></title>
<link rel="stylesheet" type="text/css" href="<?php dcInfo('theme'); ?>/style.css" media="screen" />
<?php dcPostTrackbackAutoDiscovery(); ?>
</head>
body
Les paramètres que vous aurez indiqué pour body {} dans votre feuille de style s'appliqueront à tous ses sous-éléments, saufinformations particulières données pour tel ou tel conteneur inclus.
Le body contient la totalité de la page.
<body>
<div id="page">
page
[parent : body]
[enfants : top, prelude, main, footer]
top
[parents : page, body]
[pas d'enfants]
<div id="top"
<h1><a href="<?php dcInfo('url');
?>"><?php dcInfo(); ?></a></h1>
</div>
prelude
[parents : page, body]
[pas d'enfants]
<p id="prelude"><a href="#main">Aller au
contenu</a> |
<a href="#sidebar">Aller au menu></a> |
<a href="#search">Aller à la recherche</a></p>
main
[parents : page, body]
[enfant : content]
<div id="main">main est constitué de :
content
[parents : page, body, main]
<div
id="content">
Qui se confond ici avec main puisqu'il n'y a pas dans ce template
d'éléments appartenant à main qui n'appartiennent
pas à content. Y figure l'ensemble des billets en liste ou
individualisés avec leurs commentaires éventuels.
Les premiers éléments donnent des instructions en php.
Ils automatisent le traitement des billets et de leurs commentaires.
N'y touchons pas, sauf éventuellement pour une formulation
personnalisée des messages qui apparaîtront à
l'écran (soulignés ci-dessous)...
<?php if ($err_msg != '')
: /* Si on a une
quelconque erreur, on l'affiche */?>
<div
class="error"><strong>Erreur : </strong>
<?php echo $err_msg;
?></div>
<?php elseif ($preview) : /* Si on demande la
prévisualisation d'un commentaire */?>
<h3>Commentaire pour
<?php dcPostTitle(); ?></h3>
<div id="comment-preview">
<blockquote>
<?php
dcCommentPreview(); ?>
</blockquote>
</div>
<h3>Changer le
commentaire</h3>
<?php include
dirname(__FILE__).'/form.php'; ?>
<?php elseif ($mode != 'post') : /* Si aucune
erreur et mode != post on affiche une liste de billets */?>
<?php # Phrase affichée
en cas de recherche (%s est le mot cherché)
dcSearchString('<p>Résultats
de votre recherche de
<em>%s</em>.</p>');
?>
<?php include
dirname(__FILE__).'/list.php'; ?>
<?php else : /* Sinon, mode = post, donc billet
unique (avec commentaires et tout le reste)*/?>
<?php include
dirname(__FILE__).'/post.php'; ?>
<?php endif; ?>
Et voici les balises de fin de content et fin main
</div>
</div>
sidebar
[parents : page, body]
[enfants : calendar, search, selection, categories, archives, links,
syndicate]
C'est le menu, placé à droite dans le thème par défaut.
<div
id="sidebar">
calendar
[parents : sidebar, page, body]
[pas d'enfants]
Le calendrier est généré automatiquement on ne s'en occupe pas dans le template.
<div id="calendar">
<h2>Calendrier</h2>
<?php #Affichage du calendrier
dcCalendar('<table
summary="Calendrier">%s</table>'); ?>
<span></span>
</div>
search
[parents : sidebar, page, body]
[pas d'enfants]
La fonction de recherche dans le blogue. Là encore, on ne s'occupe de rien ici.
<div id="search">
<form action="<?php
dcInfo('search'); ?>" method="get">
<h2><label for="q">Rechercher</label></h2>
<p
class="field"><input name="q" id="q" type="text" size="10"
value="<?php dcSearchString(); ?>" accesskey="4" />
<input
type="submit" class="submit" value="ok" /></p>
</form>
</div>
selection
[parents : sidebar, page, body]
[pas d'enfants]
C'est là que viendront s'afficher tous les billets pour lesquels vous avez choisi "oui" dans le petit menu déroulant Sélection lors de leur rédaction.
<?php /* Affichage du blog "selection
uniquement
si des billets sont présents */ ?>
<?php dcSelection('<div
id="selection"><h2>À
retenir</h2><ul>%s</ul></div>'); ?>
categories
[parents : sidebar, page, body]
[pas d'enfants]
Les liens internes du blogue. Ici par catégories...
<div id="categories">
<h2>Catégories</h2>
<?php dcCatList(); ?>
</div>
archives
[parents : sidebar, page, body]
[pas d'enfants]
<div id="archives">
... et là par mois.
<h2>Archives</h2>
<?php dcMonthsList(); ?>
</div>
links
[parents : sidebar, page, body]
[pas d'enfants]
C'est ici qu'apparaissent les liens que vous avez définis dans le gestionnaire de liens (blogroll)
<div id="links">
<h2>Liens</h2>
<?php dcBlogroll::linkList(); ?>
</div>
syndicate
[parents : sidebar, page, body]
[pas d'enfants]
<div id="syndicate">
<h2>Syndication</h2>
<ul>
<li><a href="<?php
dcInfo('rss'); ?>">fil rss</a></li>
<li><a href="<?php
dcInfo('rss'); ?>?type=co">fil rss
commentaires</a></li>
<li><a href="<?php
dcInfo('atom'); ?>">fil atom</a></li>
<li><a href="<?php
dcInfo('atom'); ?>?type=co">fil atom
commentaires</a></li>
</ul>
</div>
Et voici la balise de fin de sidebar
</div>
le cas du footer
Le bas de page. Ici pas de balise <div> mais une simple balise
<p>. Nous écrivons ici directement dans la page, sans
créer de sous-boîte. Vous pouvez y ajouter ce que vous
voulez. Votre signature par exemple, ou votre email si vous le
souhaitez, etc.
<p id="footer"><a
href="http://www.dotclear.net/">
propulsé par
DotClear</a></p>
Et pour finir la balise de fin de page :
</div> <!-- end #page
-->
Les créateurs du template ont eu la bonne idée de nous
mettre des boîtes en réserve, les voici :
<!-- Blocs en plus pour ajouter des images
en tout genre si besoin
-->
<div id="block1"><span></span></div><div
id="block2"><span></span></div>
<div id="block3"><span></span></div><div
id="block4"><span></span></div>
<div id="block5"><span></span></div><div
id="block6"><span></span></div>
Libre à vous de les placer où bon vous semble dans le
template et de leur donner du contenu. N'oubliez pas de les mettre en
forme par le biais de la feuille de styles, en ayant bien en tête
qu'ils hériteront des caractéristiques de leurs parents
sauf indication contraire.
Fermons la balise du <body> et du langage <html>
déclarés en début de document :
</body>
</html>
Et maintenant, à vous !